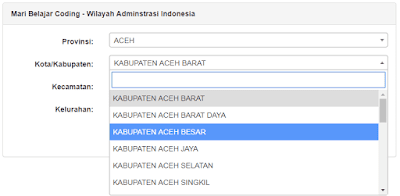
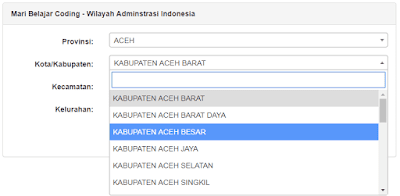
Selamat datang kembali di blog Mari belajar koding. Pada tutorial kali ini kita akan belajar membuat pilihan dropdown bertingkat untuk wilayah administrasi Indonesia menggunakan ajax. Terdapat empat pilihan mulai dari provinsi, kota, kecamatan dan desa. Dengan menggunakan ajax, kita bisa melakukan request data tanpa reload halaman. Data ini akan menyesuaikan pilihan sebelumnya, misal kita pilih provinsi jawa tengah maka data pilihan kota/kabupaten di bawahnya merupakan data yang hanya wilayah jawa tengah.
Membuat Pilihan Provinsi Kabupaten Kecamatan Menggunakan PHP Ajax dan Mysql

Membuat Pilihan Provinsi Kabupaten Kecamatan Menggunakan PHP Ajax dan Mysql

1. Plugin yang di perlukan :
- Jquery.js. jquery-3.3.1.min.js
- Framework bootstrap untuk mempercantik tampilan web. bootstrap 3.3.7 released
- Plugin select2 untuk membuat kotak pencarian di combo box. select2 4.0.6-rc.1
- Animasi loading. loading.io
- Database wilayah administrasi Indonesia, wilayah-indonesia.sql. Untuk databasenya saya dapat dari github.com/edwardsamuel tetapi sudah saya perbaiki karena adanya duplicate primary key pada tabel villages.
2. Buat folder projek kita di xampp/htdocs, misal wilayah-indonesia.
3. Buat satu folder di xampp/htdocs/wilayah-indonesia bernama asset, folder ini akan kita gunakan untuk menyimpan plugin select2, framework bootstrap, dan jquery.
4. Buat tiga folder lagi di xampp/htdocs/wilayah-indonesia/asset bernama img, js dan jquery.
4. Buat tiga folder lagi di xampp/htdocs/wilayah-indonesia/asset bernama img, js dan jquery.
5. Ekstrak semua plugin yang diperlukan kemudian pindahkan di folder asset. Untuk animasi loading.gif nya simpan di folder img, sedangkan jquery.min.js nya simpan di folder jquery.


6. Buat database wilayah_indonesia kemudian import database yang telah di download.
7. Buat file koneksi.php di xampp/htdocs/wilayah-indonesia.
<?php
$con = mysqli_connect("localhost","root","","wilayah_indonesia");
// Check connection
if (mysqli_connect_errno())
{
echo "Failed to connect to MySQL: " . mysqli_connect_error();
}
?>
8. Buat file index.php
<!DOCTYPE html>
<html lang="en">
<head>
<title>Mari Belajar Coding - Wilayah Adminstrasi Indonesia</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="asset/bootstrap-3.3.7/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="asset/select2-4.0.6-rc.1/dist/css/select2.min.css">
<script src="asset/jquery/jquery-3.3.1.min.js"></script>
<script src="asset/bootstrap-3.3.7/dist/js/bootstrap.min.js"></script>
<script src="asset/select2-4.0.6-rc.1/dist/js/select2.min.js"></script>
<script src="asset/select2-4.0.6-rc.1/dist/js/i18n/id.js"></script>
<script src="asset/js/app.js"></script>
<?php
include("koneksi.php");
?>
</head>
<body>
<div class="container">
<br>
<div class="row">
<div class="col-sm-offset-2 col-sm-8">
<div class="panel panel-default">
<div class="panel-heading"><b>Mari Belajar Coding - Wilayah Adminstrasi Indonesia</b></div>
<div class="panel-body">
<form class="form-horizontal" method="post">
<div class="form-group">
<label class="control-label col-sm-3">Provinsi:</label>
<div class="col-sm-9">
<?php
$sql_provinsi = mysqli_query($con,"SELECT * FROM provinces ORDER BY name ASC");
?>
<select class="form-control" name="provinsi" id="provinsi">
<option></option>
<?php
while($rs_provinsi = mysqli_fetch_assoc($sql_provinsi)){
echo '<option value="'.$rs_provinsi['id'].'">'.$rs_provinsi['name'].'</option>';
}
?>
</select>
<img src="asset/img/loading.gif" width="35" id="load1" style="display:none;" />
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-3" >Kota/Kabupaten:</label>
<div class="col-sm-9">
<select class="form-control" name="kota" id="kota">
<option></option>
</select>
<img src="asset/img/loading.gif" width="35" id="load2" style="display:none;" />
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-3" >Kecamatan:</label>
<div class="col-sm-9">
<select class="form-control" name="kecamatan" id="kecamatan">
<option></option>
</select>
<img src="asset/img/loading.gif" width="35" id="load3" style="display:none;" />
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-3" >Kelurahan:</label>
<div class="col-sm-9">
<select class="form-control" name="kelurahan" id="kelurahan">
<option></option>
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-9">
<button type="submit" class="btn btn-default">Simpan</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
9. Buat file app.js untuk request data menggunakan ajax. Simpan di xampp/htdocs/wilayah-indonesia/asset/js
$( document ).ready(function() {
//untuk memanggil plugin select2
$('#provinsi').select2({
placeholder: 'Pilih Provinsi',
language: "id"
});
$('#kota').select2({
placeholder: 'Pilih Kota/Kabupaten',
language: "id"
});
$('#kecamatan').select2({
placeholder: 'Pilih Kecamatan',
language: "id"
});
$('#kelurahan').select2({
placeholder: 'Pilih Kelurahan',
language: "id"
});
//saat pilihan provinsi di pilih, maka akan mengambil data kota
//di data-wilayah.php menggunakan ajax
$("#provinsi").change(function(){
$("img#load1").show();
var id_provinces = $(this).val();
$.ajax({
type: "POST",
dataType: "html",
url: "data-wilayah.php?jenis=kota",
data: "id_provinces="+id_provinces,
success: function(msg){
$("select#kota").html(msg);
$("img#load1").hide();
getAjaxKota();
}
});
});
//saat pilihan kota di pilih, maka akan mengambil data kecamatan
//di data-wilayah.php menggunakan ajax
$("#kota").change(getAjaxKota);
function getAjaxKota(){
$("img#load2").show();
var id_regencies = $("#kota").val();
$.ajax({
type: "POST",
dataType: "html",
url: "data-wilayah.php?jenis=kecamatan",
data: "id_regencies="+id_regencies,
success: function(msg){
$("select#kecamatan").html(msg);
$("img#load2").hide();
getAjaxKecamatan();
}
});
}
//saat pilihan kecamatan di pilih, maka akan mengambil data kelurahan
//di data-wilayah.php menggunakan ajax
$("#kecamatan").change(getAjaxKecamatan);
function getAjaxKecamatan(){
$("img#load3").show();
var id_district = $("#kecamatan").val();
$.ajax({
type: "POST",
dataType: "html",
url: "data-wilayah.php?jenis=kelurahan",
data: "id_district="+id_district,
success: function(msg){
$("select#kelurahan").html(msg);
$("img#load3").hide();
}
});
}
});
10. Buat file data-wilayah.php di xampp/htdocs/wilayah-indonesia. data-wilayah.php akan memproses data yang di request app.js menggunakan ajax.
<?php
include("koneksi.php");
switch ($_GET['jenis']) {
//ambil data kota / kabupaten
case 'kota':
$id_provinces = $_POST['id_provinces'];
if($id_provinces == ''){
exit;
}else{
$getcity = mysqli_query($con,"SELECT * FROM regencies WHERE province_id ='$id_provinces' ORDER BY name ASC") or die ('Query Gagal');
while($data = mysqli_fetch_array($getcity)){
echo '<option value="'.$data['id'].'">'.$data['name'].'</option>';
}
exit;
}
break;
//ambil data kecamatan
case 'kecamatan':
$id_regencies = $_POST['id_regencies'];
if($id_regencies == ''){
exit;
}else{
$getcity = mysqli_query($con,"SELECT * FROM districts WHERE regency_id ='$id_regencies' ORDER BY name ASC") or die ('Query Gagal');
while($data = mysqli_fetch_array($getcity)){
echo '<option value="'.$data['id'].'">'.$data['name'].'</option>';
}
exit;
}
break;
//ambil data kelurahan
case 'kelurahan':
$id_district = $_POST['id_district'];
if($id_district == ''){
exit;
}else{
$getcity = mysqli_query($con,"SELECT * FROM villages WHERE district_id ='$id_district' ORDER BY name ASC") or die ('Query Gagal');
while($data = mysqli_fetch_array($getcity)){
echo '<option value="'.$data['id'].'">'.$data['name'].'</option>';
}
exit;
}
break;
}
?>

Tutorial membuat pilihan provinsi kabupaten kecamatan dan kelurahan menggunakan PHP Ajax dan Mysql sampai disini. Jalankan projek yang teman-teman buat di browser dengan mengetikkan http://localhost/wilayah-indonesia. Sekian, semoga bermanfaat.
Source Code:
Related search:
- Membuat combo box provinsi menggunakan php dan ajax
- Membuat pilihan otamatis menggunakan php dan ajax
- Membuat pilihan dropdown bertingkat dengan ajax

