Selamat datang kembali di blog Mari belajar coding. Jika pada tutorial sebelumnya kita belajar membuat Direction Map dengan Google Maps API, pada tutorial kali ini kita akan belajar mengubah alamat, nama jalan atau nama tempat menjadi titik koordinat latitude dan longitude atau sebaliknya, mengubah titik koordinat latitude longitude menjadi nama alamat. Google Maps API menyediakan layanan Geocoding API untuk mengonversi alamat menjadi titik koordinat.
Mengubah Alamat Menjadi Koordinat dengan Geocoding Google Maps API
Pertama-tama kita buat api google maps nya terlebih dahulu. Silahkan kunjungi google cloud console, buat projek baru kemudian aktifkan service Maps JavaScript API dan Geocoding API.
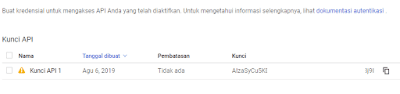
Buat kunci api untuk mengakses fitur Google maps api.
Setelah kunci api dibuat, kita coba apakah request data json dari google maps berfungsi atau tidak. Silahkan salin url dibawah ini kemudian ganti your_api_key dengan api teman-teman yang didapat dari google cloud console. Jalankan melalui browser.
Get data berdasarkan nama alamat, nama jalan atau nama tempat.
https://maps.googleapis.com/maps/api/geocode/json?address=1600+Amphitheatre+Parkway,+Mountain+View,+CA&key=YOUR_API_KEY
Get data berdasarkan lat, lng.
https://maps.googleapis.com/maps/api/geocode/json?latlng=40.714224,-73.961452&key=YOUR_API_KEY
Tampilan data json seperti gambar dibawah ini.
Panggil google maps api dengan menambahkan kode dibawah ini di dalam tag head. Ganti your_api_key dengan api teman-teman.
Panggil google maps api dengan menambahkan kode dibawah ini di dalam tag head. Ganti your_api_key dengan api teman-teman.
<script src="//maps.googleapis.com/maps/api/js?key=YOUR_API_KEY" type="text/javascript"></script>
Buat form input nama tempat.
<!-- Form pencarian -->
<form class="form-horizontal" id="formCariTempat" method="POST" autocomplete="off">
<div class="form-group">
<label class="control-label col-sm-3" >Cari Tempat:</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="tempat" name="tempat">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-9">
<button type="submit" class="btn btn-default">Cari</button>
</div>
</div>
</form>
<!-- tempat meletakan keterangan alamat dan lat, lng -->
<div id="panelContent"></div>
Buat fungsi dengan javascript untuk menangani proses submit form.
<script type="text/javascript">
$(document).ready(function() {
$("#formCariTempat").submit(function(e) {
e.preventDefault();
//ambil value dari form
var namatempat=$("#tempat").val();
if (namatempat!="") {
//replace semua spasi menjadi tanda plus (+)
namatempat=namatempat.replace(/ /g, "+");
//api google maps
var url="https://maps.googleapis.com/maps/api/geocode/json?address="+namatempat+"&key=YOUR_API_KEY";
document.getElementById("panelContent").innerHTML="";
//ambil data dari json
$.getJSON(url, function(result){
//menampilkan peta
var map;
var infowindow = new google.maps.InfoWindow({ });
map = new google.maps.Map(document.getElementById('map'), {
zoom: 15,
center: {lat: result.results[0].geometry.location.lat, lng: result.results[0].geometry.location.lng},
});
//looping data json
$.each(result.results, function(i){
//menampilkan data keterangan alamat, lat, long
document.getElementById("panelContent").innerHTML +="<b>Alamat :</b>"+ result.results[i].formatted_address + "<br><b>Lat :</b>"+ result.results[i].geometry.location.lat + "<br><b>Long :</b>"+ result.results[i].geometry.location.lng + "<br><br>";
//set marker
var marker = new google.maps.Marker({
position: {lat: result.results[i].geometry.location.lat, lng: result.results[i].geometry.location.lng},
title:result.results[i].formatted_address
});
//menampilkan popup keterangan di saat marker di click
google.maps.event.addListener(marker, 'click', function () {
infowindow.setContent(result.results[i].formatted_address);
infowindow.open(map, marker);
});
// To add the marker to the map, call setMap();
marker.setMap(map);
});
});
}else{
alert("Nama tempat tidak boleh kosong!");
}
});
});
</script>
Kode lengkap seperti dibawah ini. Ganti your_api_key pada baris yang diberi highlight kemudian simpan file.
<!DOCTYPE html>
<html>
<head>
<title>maribelajarcoding.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
<script src="//maps.googleapis.com/maps/api/js?key=YOUR_API_KEY" type="text/javascript"></script>
</head>
<body >
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">Maribelajarcoding.com</a>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-md-5">
<!-- Form pencarian -->
<form class="form-horizontal" id="formCariTempat" method="POST" autocomplete="off">
<div class="form-group">
<label class="control-label col-sm-3" >Cari Tempat:</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="tempat" name="tempat">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-9">
<button type="submit" class="btn btn-default">Cari</button>
</div>
</div>
</form>
<!-- tempat meletakan keterangan alamat dan lat, lng -->
<div id="panelContent"></div>
</div>
<div class="col-md-7">
<div id="map" style="height: 500px;"></div>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
$("#formCariTempat").submit(function(e) {
e.preventDefault();
//ambil value dari form
var namatempat=$("#tempat").val();
if (namatempat!="") {
//replace semua spasi menjadi tanda plus (+)
namatempat=namatempat.replace(/ /g, "+");
//api google maps
var url="https://maps.googleapis.com/maps/api/geocode/json?address="+namatempat+"&key=YOUR_API_KEY";
document.getElementById("panelContent").innerHTML="";
//ambil data dari json
$.getJSON(url, function(result){
//menampilkan peta
var map;
var infowindow = new google.maps.InfoWindow({ });
map = new google.maps.Map(document.getElementById('map'), {
zoom: 15,
center: {lat: result.results[0].geometry.location.lat, lng: result.results[0].geometry.location.lng},
});
//looping data json
$.each(result.results, function(i){
//menampilkan data keterangan alamat, lat, long
document.getElementById("panelContent").innerHTML +="<b>Alamat :</b>"+ result.results[i].formatted_address + "<br><b>Lat :</b>"+ result.results[i].geometry.location.lat + "<br><b>Long :</b>"+ result.results[i].geometry.location.lng + "<br><br>";
//set marker
var marker = new google.maps.Marker({
position: {lat: result.results[i].geometry.location.lat, lng: result.results[i].geometry.location.lng},
title:result.results[i].formatted_address
});
//menampilkan popup keterangan di saat marker di click
google.maps.event.addListener(marker, 'click', function () {
infowindow.setContent(result.results[i].formatted_address);
infowindow.open(map, marker);
});
// To add the marker to the map, call setMap();
marker.setMap(map);
});
});
}else{
alert("Nama tempat tidak boleh kosong!");
}
});
});
</script>
</body>
</html>
Tutorial mengubah alamat menjadi koordinat dengan Geocoding Google Maps API telah selesai. Sekian, semoga bermanfaat.
Related Search:
Mengubah Latitude Longitude Menjadi Alamat
Mengubah Alamat Menjadi Koordinat
Tutorial Geocoding Google Maps
Related Search:
Mengubah Latitude Longitude Menjadi Alamat
Mengubah Alamat Menjadi Koordinat
Tutorial Geocoding Google Maps