Selamat datang di blog Mari belajar coding. Pada tutorial kali ini kita akan belajar menampilkan sebuah grafik chart dengan plugin chartjs menggunakan jquery dan javascript. Grafik merupakan representasi grafis dari data di mana data diwakili oleh simbol-simbol, seperti bar chart, garis-garis dalam grafik garis, atau irisan dalam pie chart. Dengan menggunakan sebuah grafik, kita dapat membuat sebuah laporan seperti laporan data produk, data penjualan, dan sebagainya yang akan di tampilkan dalam bentuk visual.
Chart.js merupakan sebuah plugin javascript untuk membantu membuat sebuah grafik dengan mudah dan cepat. Ada banyak tipe grafik yang dapat kita gunakan seperti Bar charts, Line charts, Doughnut, Pie dan sebagainya. Teman-teman bisa melihat sampel chart menggunakan chartjs disini chartjs.org/samples.
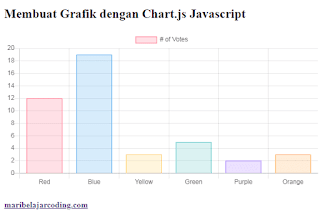
Membuat Grafik dengan Chart.js Javascript
1. Download terlebih dahulu plugin chartjs. Chart.js.zip
2. Ekstak file hasil download menggunakan winrar.
3. Buat folder chart di directory xampp/htdocs. Kemudian pindah kan file hasil ekstrak kedalam directory xampp/htdocs/chart.
4. Untuk mengintegerasikan plugin chartjs, panggil file js dan css nya. ada dua tipe file js yaitu chart.js dan Chart.bundle.js. Untuk versi bundle sudah include dengan moment.js.
Membuat Grafik dengan Chart.js Javascript
1. Download terlebih dahulu plugin chartjs. Chart.js.zip
2. Ekstak file hasil download menggunakan winrar.
3. Buat folder chart di directory xampp/htdocs. Kemudian pindah kan file hasil ekstrak kedalam directory xampp/htdocs/chart.
4. Untuk mengintegerasikan plugin chartjs, panggil file js dan css nya. ada dua tipe file js yaitu chart.js dan Chart.bundle.js. Untuk versi bundle sudah include dengan moment.js.
<link rel="stylesheet" type="text/css" href="Chartjs/Chart.min.css">
<script type="text/javascript" src="Chartjs/Chart.min.js"> </script>
5. Tambahkan tag canvas untuk menampilkan grafik.
<canvas id="myChart"></canvas>
6. Buat fungsi menggunakan javascript.
<script>
//deklarasi chartjs untuk membuat grafik 2d di id mychart
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
//chart akan ditampilkan sebagai bar chart
type: 'bar',
data: {
//membuat label chart
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
//isi chart
data: [12, 19, 3, 5, 2, 3],
//membuat warna pada bar chart
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
</script>
Keterangan
Teman-teman bisa mengganti tipe chart yang akan di tampilkan dengan mengganti variabel bar pada type, contohnya line, pie, doughnut, polarArea dan sebagainya. Untuk labels dan isi data, bisa di ganti dengan format array.
Kode lengkap seperti dibawah ini. simpan dengan nama latihan1.html
Teman-teman bisa mengganti tipe chart yang akan di tampilkan dengan mengganti variabel bar pada type, contohnya line, pie, doughnut, polarArea dan sebagainya. Untuk labels dan isi data, bisa di ganti dengan format array.
Kode lengkap seperti dibawah ini. simpan dengan nama latihan1.html
<!DOCTYPE html>
<html>
<head>
<title>maribelajarcoding.com</title>
<link rel="stylesheet" type="text/css" href="Chartjs/Chart.min.css">
<script type="text/javascript" src="Chartjs/Chart.min.js"> </script>
</head>
<body>
<h2 >Membuat Grafik dengan Chart.js Javascript</h2>
<div style="width: 600px;" >
<canvas id="myChart"></canvas>
</div>
<h4><a href="">maribelajarcoding.com</a></h4>
<script>
//deklarasi chartjs untuk membuat grafik 2d di id mychart
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
//chart akan ditampilkan sebagai bar chart
type: 'bar',
data: {
//membuat label chart
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
//isi chart
data: [12, 19, 3, 5, 2, 3],
//membuat warna pada bar chart
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
</script>
</body>
</html>
Contoh diatas merupakan chart dengan satu label dan satu data. Untuk membuat chart grouping, kamu bisa menggunakan contoh dibawah ini. Simpan dengan nama file latihan2.html.
<!DOCTYPE html>
<html>
<head>
<title>maribelajarcoding.com</title>
<link rel="stylesheet" type="text/css" href="Chartjs/Chart.min.css">
<script type="text/javascript" src="Chartjs/Chart.min.js"> </script>
</head>
<body>
<h2 >Membuat Grafik dengan Chart.js Javascript</h2>
<div style="width: 600px;" >
<canvas id="myChart"></canvas>
</div>
<h4><a href="">maribelajarcoding.com</a></h4>
<script>
var barChartData = {
labels: [
"Absence of OB",
"Closeness",
"Credibility",
"Heritage",
"M Disclosure",
"Provenance",
"Reliability",
"Transparency"
],
datasets: [
{
label: "American Express",
backgroundColor: "pink",
borderColor: "red",
borderWidth: 1,
data: [3, 5, 6, 7,3, 5, 6, 7]
},
{
label: "Mastercard",
backgroundColor: "lightblue",
borderColor: "blue",
borderWidth: 1,
data: [4, 7, 3, 6, 10,7,4,6]
},
{
label: "Paypal",
backgroundColor: "lightgreen",
borderColor: "green",
borderWidth: 1,
data: [10,7,4,6,9,7,3,10]
},
{
label: "Visa",
backgroundColor: "yellow",
borderColor: "orange",
borderWidth: 1,
data: [6,9,7,3,10,7,4,6]
}
]
};
var chartOptions = {
responsive: true,
legend: {
position: "top"
},
title: {
display: true,
text: "Chart.js Bar Chart"
},
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
var ctx = document.getElementById("myChart").getContext("2d");
window.myBar = new Chart(ctx, {
type: "bar",
data: barChartData,
options: chartOptions
});
</script>
</body>
</html>