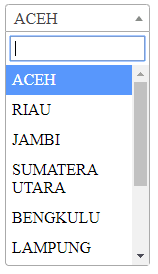
Selamat datang di blog mari belajar coding. Apakah teman-teman pernah menjumpai sebuah form dropdown select option dengan kotak pencarian didalamnya? Pada tutorial kali ini kita akan belajar membuat sebuah form dropdown dengan kotak pencarian. Dengan adanya kotak pencarian di dalam sebuah dropdown select option kita akan di permudah untuk mencari pilihan dalam list dropdown tanpa harus scroll sampai kebawah.
Membuat Dropdown Search Select Option
1. Untuk membuat sebuah kotak pencarian di dalam dropdown. Kita memerlukan sebuah plugin bernama select2. Kamu bisa baca dokumentasi select2 untuk lebih memahaminya.
2. Cara memasang select2. Letakkan kode berikut ini di dalam tag head <head>.
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.7/css/select2.min.css" rel="stylesheet" />
<script src="https://code.jquery.com/jquery-3.4.1.js" integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.7/js/select2.min.js"></script>3. Buat form dropdown menggunakan tag select option.
<form method="POST">
<select id="provinsi" name="provinsi">
<option value="ACEH">ACEH</option>
<option value="RIAU">RIAU</option>
<option value="JAMBI">JAMBI</option>
<option value="SUMATERA UTARA">SUMATERA UTARA</option>
<option value="BENGKULU">BENGKULU</option>
<option value="LAMPUNG">LAMPUNG</option>
<option value="DKI JAKARTA">DKI JAKARTA</option>
<option value="JAWA BARAT">JAWA BARAT</option>
<option value="JAWA TENGAH">JAWA TENGAH</option>
<option value="JAWA TIMUR">JAWA TIMUR</option>
</select>
</form>4. Konfigurasi select option dengan plugin select2.
<script type="text/javascript">
$(document).ready(function() {
$('#provinsi').select2();
});
</script>
Keterangan:
Plugin select2 akan dijalankan saat halaman telah selesai di muat. Untuk memasang select2 didalam dropdown, kamu bisa menggunakan value attribute id atau class select option.
5. Kode lengkap.
Plugin select2 akan dijalankan saat halaman telah selesai di muat. Untuk memasang select2 didalam dropdown, kamu bisa menggunakan value attribute id atau class select option.
5. Kode lengkap.
<!DOCTYPE html>
<html>
<head>
<title>maribelajarcoding.com</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.7/css/select2.min.css" rel="stylesheet" />
<script src="https://code.jquery.com/jquery-3.4.1.js" integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.7/js/select2.min.js"></script>
</head>
<body>
<form method="POST">
<select id="provinsi" name="provinsi">
<option ></option>
<option value="ACEH">ACEH</option>
<option value="RIAU">RIAU</option>
<option value="JAMBI">JAMBI</option>
<option value="SUMATERA UTARA">SUMATERA UTARA</option>
<option value="BENGKULU">BENGKULU</option>
<option value="LAMPUNG">LAMPUNG</option>
<option value="DKI JAKARTA">DKI JAKARTA</option>
<option value="JAWA BARAT">JAWA BARAT</option>
<option value="JAWA TENGAH">JAWA TENGAH</option>
<option value="JAWA TIMUR">JAWA TIMUR</option>
</select>
</form>
<script type="text/javascript">
$(document).ready(function() {
$('#provinsi').select2();
});
</script>
</body>
</html>
<script type="text/javascript">
$(document).ready(function() {
$('#provinsi').select2({
placeholder: 'Pilih Provinsi',
allowClear: true
});
});
</script>
Related search:
Membuat dropdown search dengan PHP
Membuat dropdown dengan kotak pencarian