Selamat datang di blog Mari belajar coding. Saat kita ingin membuat sebuah sistem informasi yang memerlukan maps biasanya kita menggunakan layanan milik google maps api sebagai library javascript untuk menampilkan peta lokasi. Mulai tanggal 16 Juli 2018 Google maps tidak lagi gratis, kamu harus mengaitkan kartu kredit/debit yang dapat menerima tagihan jika situs kamu memiliki permintaan yang melebihi kredit $200 yang google berikan setiap bulan secara gratis. Untuk informasi lebih lanjut, silahkan baca di sini cloud.google.com/maps-platform/pricing/ .
Namun apa saja selain Google maps api yang bisa kita pergunakan sebagai peta digital gratisan?
Leaflet
Leaflet adalah library JavaScript open-source untuk peta interaktif. Dengan berat hanya sekitar 38 KB per JS, Leaflet memiliki semua fitur pemetaan yang paling dibutuhkan oleh pengembang. Leaflet bekerja secara efisien di semua platform desktop maupun mobile seluler, dapat diperluas dengan banyak plugin, memiliki API yang mudah digunakan, dan memiliki dokumentasi yang lengkap serta kode sumber yang mudah dibaca.
Memulai bekerja dengan leafletjs
1. Download library leafletjs .
2. Buat folder bernama maps di dalam directory xampp/htdocs.
3. Ektraks library leafletjs kemudian pindahkan ke directory xampp/htdocs/maps.
4. Buat halaman html di dalam directory xampp/htdocs/maps .
5. Include css dan js leafletjs di dalam tags <head>.
<link rel="stylesheet" href="leaflet/leaflet.css" />
<script src="leaflet/leaflet.js"></script>
6. Mengatur css untuk lebar dan tinggi maps.
<style type="text/css">
#mapid {
margin: 0 auto 0 auto;
height: 90%;
width: 80%;
}
html, body {
height: 100%;
}
</style>
7. Buat elemen div dengan id tertentu di mana kamu ingin menampilkan maps.
<div id="mapid" ></div>
8. Setting Map Options, leaflet menyediakan beberapa opsi seperti Control options, Interaction Options, Map State Options, Animation Options dan sebagainya.
var mapOptions = {
center: [-6.9905755,110.4227698],
zoom: 13
}
9. Buat Map objek menggunakan class map leaflet api.
var map = new L.map('mapid', mapOptions);
10. Buat Map layer.
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer);
Ada beberapa layer yang dapat kamu gunakan.
//Mapnik
http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png
//Black And White
http://{s}.tiles.wmflabs.org/bw-mapnik/{z}/{x}/{y}.png
//DE
http://{s}.tile.openstreetmap.de/tiles/osmde/{z}/{x}/ {y}.png
//France
http://{s}.tile.openstreetmap.fr/osmfr/{z}/{x}/{y}.png
//Hot
http://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png
//BZH
http://tile.openstreetmap.bzh/br/{z}/{x}/{y}.png
11. Buat Marker.
var marker = L.marker([-6.990325715679011,110.42296171188356]).addTo(map);
marker.bindPopup('<b>Lapangan "Pancasila" Simpang Lima</b><br>Jl. Simpang Lima, Pleburan, Semarang Sel., Kota Semarang, Jawa Tengah 50241.');
12. Contoh:
<!DOCTYPE html>
<html>
<head>
<title>maribelajarcoding.com</title>
<link rel="stylesheet" href="leaflet/leaflet.css" />
<script src="leaflet/leaflet.js"></script>
<style type="text/css">
#mapid {
margin: 0 auto 0 auto;
height: 90%;
width: 80%;
}
html, body {
height: 100%;
}
</style>
</head>
<body>
<div id="mapid" ></div>
<div align="center">
<h2><a href="https://maribelajarcoding.com" target="_blank">maribelajarcoding.com</a></h2>
</div>
<script type="text/javascript">
var mapOptions = {
center: [-6.9905755,110.4227698],
zoom: 13
}
var map = new L.map('mapid', mapOptions);
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer);
var marker = L.marker([-6.990325715679011,110.42296171188356]).addTo(map);
marker.bindPopup('<b>Lapangan "Pancasila" Simpang Lima</b><br>Jl. Simpang Lima, Pleburan, Semarang Sel., Kota Semarang, Jawa Tengah 50241.');
</script>
</body>
</html>
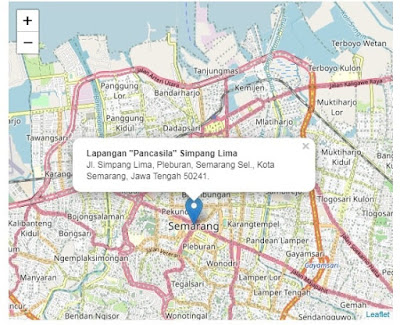
13. Jalankan file menggunakan browser. Tampilan halaman akan seperti ini.
14. Untuk mengetahui latitude dan longitude saat peta di klik.
14. Untuk mengetahui latitude dan longitude saat peta di klik.
map.on('click', function (e) {
alert("Lat, Lon : " + e.latlng.lat + ", " + e.latlng.lng);
});
Source code:
maps-leaflet.rar
Related search:
Alternatif Selain Menggunakan Google Maps API