Selamat datang di blog Mari belajar coding. Kali ini kita akan belajar bagaimana cara menggunakan api rajaongkir untuk mengecek ongkos kirim dari berbagai kurir di indonesia dengan PHP. Apa itu RajaOngkir? RajaOngkir merupakan sebuah situs dan web service (API) yang menyediakan informasi ongkos kirim dari berbagai kurir di Indonesia seperti POS Indonesia, JNE, TIKI, PCP, ESL, dan RPX.
Sebelum membuat aplikasi cek ongkos kirim dengan PHP, pertama kita daftar dulu di website resmi RajaOngkir untuk mendapatkan api key. Silahkan kunjungi situs rajaongkir.com. Pilih menu daftar kemudian isi form pendaftaran, pastikan alamat emailnya valid. Sistem RajaOngkir akan mengirimkan email aktivasi ke email kamu.
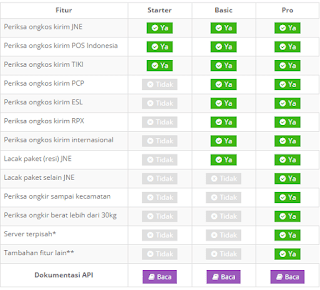
Terdapat 3 jenis akun di RajaOngkir yaitu akun Starter, Basic dan Pro. Starter merupakan akun gratis dengan fitur pengecekan ongkos kirim untuk kurir JNE, POS Indonesia, dan TIKI. Basic merupakan akun berbayar dengan fitur cek ongkir domestik, cek ongkir internasional, dan lacak paket JNE. Pro merupakan akun premium RajaOngkir dengan fitur paling lengkap termasuk pengecekan ongkos kirim sampai level kecamatan. Untuk lebih jelasnya silahkan lihat tabel dibawah ini.
Cek Ongkos Kirim Menggunakan Api RajaOngkir dengan PHP
Karena aplikasi cek ongkos kirim menggunakan framework bootstrap, jquery dan select2. Silahkan kamu unduh terlebih dahulu.
- Jquery.js. jquery-3.3.1.min.js
- Framework bootstrap. bootstrap 3.3.7 released
- Plugin select2 untuk membuat kotak pencarian di combo box. select2 4.0.6-rc.1
Buat folder baru di directory xampp/htdocs kamu dengan nama rajaongkir.
Buat satu folder lagi di dalam directory xampp/htdocs/rajaongkir dengan nama asset.
Plugin yang telah di download silahkan ekstrak kemudian copi kan ke dalam directory htdocs/rajaongkir/asset, untuk jquery.js nya kamu bisa simpan dalam folder jquery. Isi dalam folder asset seperti gambar dibawah ini.
Buat file index.php di directory htdocs/rajaongkir untuk menampilkan form dan data ongkos kirim.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Mari Belajar Coding</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="asset/bootstrap-3.3.7/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="asset/select2-4.0.6-rc.1/dist/css/select2.min.css">
<script src="asset/jquery/jquery-3.3.1.min.js"></script>
<script src="asset/bootstrap-3.3.7/dist/js/bootstrap.min.js"></script>
<script src="asset/select2-4.0.6-rc.1/dist/js/select2.min.js"></script>
<script src="asset/select2-4.0.6-rc.1/dist/js/i18n/id.js"></script>
<script src="asset/js/app.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">Mari Belajar Coding</a>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-md-5">
<div class="panel panel-default">
<div class="panel-body">
<form class="form-horizontal" id="ongkir" method="POST">
<div class="form-group">
<label class="control-label col-sm-3">Kota Asal:</label>
<div class="col-sm-9">
<select class="form-control" id="kota_asal" name="kota_asal" required="">
</select>
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-3">Kota Tujuan</label>
<div class="col-sm-9">
<select class="form-control" id="kota_tujuan" name="kota_tujuan" required="">
<option></option>
</select>
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-3">Kurir</label>
<div class="col-sm-9">
<select class="form-control" id="kurir" name="kurir" required="">
<option value="jne">JNE</option>
<option value="tiki">TIKI</option>
<option value="pos">POS INDONESIA</option>
</select>
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-3">Berat (Kg)</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="berat" name="berat" required="">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-8">
<button type="submit" class="btn btn-default">Cek</button>
</div>
</div>
</form>
</div>
</div>
</div>
<div class="col-md-7" id="response_ongkir">
</div>
</div>
</div>
</body>
</html>
Buat file app.js di directory htodcs/rajaongkir/asset/js untuk melakukan ajax request terhadap file data-kota.php dan cek-ongkir.php.
$( document ).ready(function() {
$('#kota_asal').select2({
placeholder: 'Pilih kota/kabupaten asal',
language: "id"
});
$('#kota_tujuan').select2({
placeholder: 'Pilih kota/kabupaten tujuan',
language: "id"
});
$.ajax({
type: "GET",
dataType: "html",
url: "data-kota.php?q=kotaasal",
success: function(msg){
$("select#kota_asal").html(msg);
}
});
$.ajax({
type: "GET",
dataType: "html",
url: "data-kota.php?q=kotatujuan",
success: function(msg){
$("select#kota_tujuan").html(msg);
}
});
$("#ongkir").submit(function(e) {
e.preventDefault();
$.ajax({
url: 'cek-ongkir.php',
type: 'post',
data: $( this ).serialize(),
success: function(data) {
console.log(data);
document.getElementById("response_ongkir").innerHTML = data;
}
});
});
});
Buat file data-kota.php di htdocs/rajaongkir untuk mendapatkan data kota asal dan kota tujuan dari api RajaOngkir dengan fungsi curl PHP.
<?php
error_reporting(0);
switch ($_GET['q']) {
case 'kotaasal':
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => "http://api.rajaongkir.com/starter/city",
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => "",
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 30,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => "GET",
CURLOPT_HTTPHEADER => array(
"key: ganti-dengan-key-kamu"
),
));
$response = curl_exec($curl);
$err = curl_error($curl);
curl_close($curl);
$data = json_decode($response, true);
for ($i=0; $i < count($data['rajaongkir']['results']); $i++) {
echo "<option></option>";
echo "<option value='".$data['rajaongkir']['results'][$i]['city_id']."'>".$data['rajaongkir']['results'][$i]['city_name']."</option>";
}
break;
case 'kotatujuan':
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => "http://api.rajaongkir.com/starter/city",
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => "",
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 30,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => "GET",
CURLOPT_HTTPHEADER => array(
"key: ganti-dengan-key-kamu"
),
));
$response = curl_exec($curl);
$err = curl_error($curl);
curl_close($curl);
$data = json_decode($response, true);
for ($i=0; $i < count($data['rajaongkir']['results']); $i++) {
echo "<option></option>";
echo "<option value='".$data['rajaongkir']['results'][$i]['city_id']."'>".$data['rajaongkir']['results'][$i]['city_name']."</option>";
}
break;
}
?>
Buat file cek-ongkir.php di directory htdocs/rajaongkir untuk mendapatkan data ongkos kirim dari api rajaongkir.
Untuk mendapatkan key api, silahkan login ke sistem RajaOngkir kemudian pilih menu panel.
<?php
$kota_asal = $_POST['kota_asal'];
$kota_tujuan = $_POST['kota_tujuan'];
$kurir = $_POST['kurir'];
$berat = $_POST['berat']*1000;
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => "http://api.rajaongkir.com/starter/cost",
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => "",
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 30,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => "POST",
CURLOPT_POSTFIELDS => "origin=".$kota_asal."&destination=".$kota_tujuan."&weight=".$berat."&courier=".$kurir."",
CURLOPT_HTTPHEADER => array(
"content-type: application/x-www-form-urlencoded",
"key: ganti-dengan-key-kamu"
),
));
$response = curl_exec($curl);
$err = curl_error($curl);
curl_close($curl);
$data= json_decode($response, true);
$kurir=$data['rajaongkir']['results'][0]['name'];
$kotaasal=$data['rajaongkir']['origin_details']['city_name'];
$provinsiasal=$data['rajaongkir']['origin_details']['province'];
$kotatujuan=$data['rajaongkir']['destination_details']['city_name'];
$provinsitujuan=$data['rajaongkir']['destination_details']['province'];
$berat=$data['rajaongkir']['query']['weight']/1000;
?>
<div class="panel panel-default">
<div class="panel-body">
<table width="100%">
<tr>
<td width="15%"><b>Kurir</b> </td>
<td> <b><?=$kurir?></b></td>
</tr>
<tr>
<td>Dari</td>
<td>: <?=$kotaasal.", ".$provinsiasal?></td>
</tr>
<tr>
<td>Tujuan</td>
<td>: <?=$kotatujuan.", ".$provinsitujuan?></td>
</tr>
<tr>
<td>Berat (Kg)</td>
<td>: <?=$berat?></td>
</tr>
</table><br>
<table class="table table-striped table-bordered ">
<thead>
<tr>
<th>Nama Layanan</th>
<th>Tarif</th>
<th>ETD(Estimates Days)</th>
</tr>
</thead>
<tbody>
<?php
foreach ($data['rajaongkir']['results'][0]['costs'] as $value) {
echo "<tr>";
echo "<td>".$value['service']."</td>";
foreach ($value['cost'] as $tarif) {
echo "<td align='right'>Rp " . number_format($tarif['value'],2,',','.')."</td>";
echo "<td>".$tarif['etd']." D</td>";
}
echo "</tr>";
}
?>
</tbody>
</table>
</div>
</div>
Isi file dalam folder htdocs/rajaongkir seperti gambar dibawah ini.
Jalankan aplikasi yang telah kita buat di browser dengan mengetikkan http://localhost/rajaongkir/. Pastikan server apache teman-teman dalam keadaan start dan komputer/laptop terhubung dengan internet.
Baca juga Menambahkan Ongkos Kirim di Wordpress
Tutorial cek ongkos kirim menggunakan Api RajaOngkir dengan PHP sampai disini. Sekian, semoga bermanfaat.
Source code:
rajaongkir.rar
Related seacrh:
- Cek Ongkir Menggunakan Api RajaOngkir dengan PHP
- Api RajaOngkir dengan PHP
- Cara menggunakan api rajaongkir PHP